
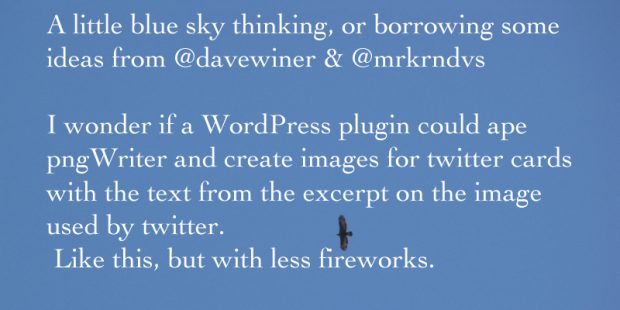
A little blue sky thinking, or borrowing some ideas from @davewiner & @mrkrndvs
I wonder if a WordPress plugin could ape pngWriter and create images for twitter cards with the text from the excerpt on the image used by twitter.
Like this, but with less fireworks.
I’ve been thinking about twitter again.
I think I’d have preferred twitter to be just text rather than being expanded to include all the media and ‘twitter cards’. I’d rather the reading flow would be twitter for short stuff and link to more visual or longer material out on your blog. That would perhaps make reading a little deeper and avoid the problem of folk just seeing the main point of an article and reacting to that 1.
But that cat left the bag a while ago. Now when I look at my twitter stream it is full of images. I occasionally use OneShot to grab and crop out interesting bits of text to share and surmount the 140 char limitation too.
I am not sure if this is a great idea
@everythingabili this buffoon (blush) wonders if blog post with text as a featured image( twitter:image meta ) and in body would be better?
— john johnston (@johnjohnston) November 27, 2016
Recently I’ve watched Dave Winer experimenting with pngWriter (see the about page: About pngWriter). This creates images of blocks of text and sends them out in a tweet. It also creates an RSS feed of the text (pngWriter is not open for use at the moment).
This reminded me of how Aaron uses featured images in his blog: Creative Commons Starts with Making – A Reflection on Creating and Sharing – Read Write Respond
So I am kicking round a couple of ideas.
- If you used pngWriter you could pull the rss into your blog. You could do it in WordPress with the FeedWordPress plugin.
- A plugin could be made that would do the same sort of thing in WordPress, take the except text from a post and make an image for twitter from that.
Here is how I imagine that working
- Using an html5 canvas to automatically create an image of the post’s excerpt.
- Auto upload that to WordPress media library.
- Make it the featured image of the post
Alternatively (better?) make it the content of the twitter:image metatag for the post, that means that the featured image on the post would not have the text, visitors could read the post.
Or make a copy of the posts featured image, add the text and make that the twitter card image (I can imagine that might be different to get the text readable.).
For a couple of minutes I imagined that my babysteps php & JavaScript could put something like this together. Then reality kicked in. So I though I’d post it out here maybe someone else would think it would be a good idea.
